
In order to be productive with a fresh OSX installation, a fair share of tweaks are necessary. Especially, when you are coming from the Linux world, where you are used to everything being configurable.
This post explains some of my setup - which may be completely different to yours, but it helps a lot to get up and running.
Install xcode, brew & cask
I think this is the absolutely first and necessary step. brew and cask allow you to escape the .dmg hell (manually installing all the things) installing a lot of tools manually. With the exception of my 8 year old multi function printer I did not have to install any software package manually. Yes, when starting with nodemcu development again, I will have to, but still this should be kept to an absolute minimum.
First you should install xcode. You can install it from the command line, but as far as I know, there is no drawback to install it from the app store either.
After this it is easy to install brew first and cask second. which can be done via brew install brew-cask. You can search for applications using brew search or brew cask search.
Install applications
A couple of applications that I usually have installed and help my personal productivity (this is just extracted from brew list and brew cask list)
Brew
- VCS:
git,mercurial,subversion, helper tools likehub(a command line helper for github, i.e. easily create PRs) - Package managers for testing:
dpkg,rpm - Backup: duply and duplicity (create tar.gz archives for backups, easy to access, no TimeMachine vendor lock-in, also supports encryption)
- Networking:
nmap,openssl,sslyze,wget,s3cmdfor S3 bucket handling, prettyping - JVM:
groovy,gradle,maven, drip - Media:
mplayer(I still like to launch stuff from the command line),vlc - Search: the platinum searcher, a replacement for ack and grep (generally just a smarter grep, you should always use it)
- Utils:
pstre,tree, wifi-password (shows your current wifi-password on the commandline, nice for sharing),node,zsh,gnu-tar,htop-osxfor a nicer top, chrome-cli allows to control Chrome via a command line interface,atoolto manage different archive types with one command, fswatch is a nice command line tool in shell script to get notified, when a file changes, youtube-dl for watching tech talks in trains, pv aka pipeviewer for counting bytes transferred in a unix pipe (i.e. measuring throughput), gost to create command line gists - Security:
keepasscfor password management,gnupg terminal-notifierto automatically notice about finished builds in iterm, see this gist
Cask
- Communication: komanda/limechat for IRC,
hipchatorslackfor corporate chats,zoomusfor video chats,google-chromefor browsing - IDE/editors: atom,
intellij-ide,iterm2,java - Mail:
thunderbird - Markdown: mou, ql-markdown for quicklook, haroopad as the next generation editor (presentation support, TODO lists, tables etc.)
- Virtualization:
boot2docker,vagrant, vagrant-bar,virtualbox- just so important for testing - Monitoring: menumeters allows you to have CPU/network/memory monitors in your top bar
- Security: tunnelblick for secure internet in hotels, keepassx for password management
- Copy & paste helper with a history: flycut preserves a history buffer to page through
- Networking: sshfs for mounting file systems via SSH (needs osxfuse),
bonjour-browserto find out what uses MDNS in your local network - Window management: shiftit to resize and move windows using keyboard short cuts
- Late night hacking: flux to adjust your monitor brightness during the evening/night
- Other: vlc for videos and send-to-kindle to easily send stuff from the finder to your kindle
Changing defaults
You can change some nasty defaults using the defaults command line tool.
# Disable `gamed` process
defaults write com.apple.gamed Disabled -bool true
# Disable the sound effects on boot
sudo nvram SystemAudioVolume=" "
# Automatically quit printer app once the print jobs complete
defaults write com.apple.print.PrintingPrefs "Quit When Finished" -bool true
# Check for software updates daily, not just once per week
defaults write com.apple.SoftwareUpdate ScheduleFrequency -int 1
# Disable smart quotes as they’re annoying when typing code
defaults write NSGlobalDomain NSAutomaticQuoteSubstitutionEnabled -bool false
# Disable smart dashes as they’re annoying when typing code
defaults write NSGlobalDomain NSAutomaticDashSubstitutionEnabled -bool false
# Set a blazingly fast keyboard repeat rate
defaults write NSGlobalDomain KeyRepeat -int 0
Command line
To me, the command line is still the most productive tool on OSX, so I try to set it up, until it suites my needs.
Shell
I do not differentiate a lot between bash and zsh, but on my local system I prefer nicely themed terminals with as much completion as I can get. And that is just simple to set up with zsh and all the nice helper tools built around it. The one I use is prezto, in combination with the powerline theme. I played around a bit with the prompts and ended up with this config in modules/prompt/external/powerline/prompt_powerline_setup
POWERLINE_LEFT_A="%K{75}%F{black} %~ %k%f%F{75}%K{60}"$POWERLINE_SEPARATOR
POWERLINE_LEFT_B="%k%f%F{white}%K{60} "'${vcs_info_msg_0_}'" %k%f%F{60}%K{black}"$POWERLINE_SEPARATOR
POWERLINE_LEFT_C="%k%f%F{white}%K{black}%k%f%F{black}"$POWERLINE_SEPARATOR"%f"
#RPROMPT="..."
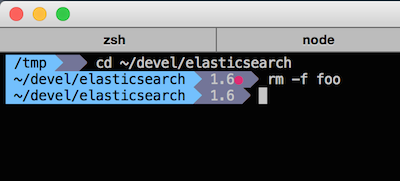
I removed the right prompt completely and changed the colors of the left, so I end up, looking like this:

Aliases & functions
I do not have an awesome lot of helping aliases and/or functions, just a few to help
The first one is lockscreen to be able to lock the screen via a terminal command
alias lockscreen="open -a /System/Library/Frameworks/ScreensSaver.framework/Versions/A/Resources/ScreenSaverEngine.app"
alias pdfjoin="/System/Library/Automator/Combine PDF Pages.action/Contents/Resources/join.py"
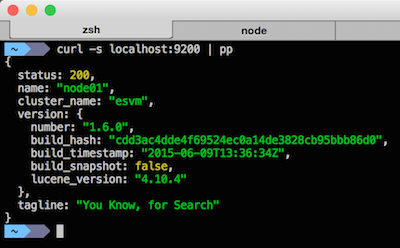
The next one is the potential of printing pretty. Python has some nice pretty printer built-in, which can be invoked by running python -mjson.tool. However, there is a much more powerful tool called underscore-cli. underscore-cli not only does pretty printing and coloring, you can also filter and select parts of that JSON. In order to install it, install node and then run npm -g install underscore-cli. Pretty-printing JSON then looks like this

also, you should alias underscore pretty to a shortcut like pp, like done above
In case you are hanging out at hotels/airports/public places with limited availability based on the MAC address, this little gist gives you a function to configure your interface to have a random MAC. Just call remac from the command line.
The function looks like this:
function remac() {
local progress='.oO°Oo'
local airport=/System/Library/PrivateFrameworks/Apple80211.framework/Versions/A/Resources/airport
local ssid=$($airport -I|awk '/^ *SSID/ {print $2}')
local iface=$(networksetup -listallhardwareports|grep -A1 Wi-Fi|awk '/Device:/ {print $2}')
local mac=${1:-00$(openssl rand -hex 5|sed 's/\(..\)/:\1/g')}
echo Disconnecting Wi-Fi $iface from SSID $ssid to set new mac address $mac...
sudo $airport -z
local i n=0
until ifconfig $iface ether | grep -q $mac ; do
sudo ifconfig $iface ether $mac
sleep .1
i=$[++n % $#progress + 1]
echo -n "$progress[$i]\r"
done
networksetup -setairportnetwork $iface $ssid \
&& echo mac is $mac \
|| echo failed $mac && false
}
Depending on your use-case you may need to configure different JDKs, you can usually use the /usr/libexec/java_home for this and use a parameter like -v 1.7 or -v 1.8 if you have several JDKs installed.
vim
Stock vim is already awesome, but there are some things, that can make it even more awesome. First off, you can install a ton of plugins on top of vim, ranging from adding functionality, syntax highlighting, search functionality and many more. The plugin manager is I use is vundle, which is available at github
My configuration looks like this
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'gmarik/Vundle.vim'
" jade syntax support
Plugin 'digitaltoad/vim-jade'
" nice JS syntax color
Plugin 'goatslacker/mango.vim'
" zencoding style
Plugin 'mattn/emmet-vim'
" jshint
Plugin 'walm/jshint.vim'
" ctrl-p fast finder
Plugin 'kien/ctrlp.vim'
Plugin 'godlygeek/tabular'
" markdown support
Plugin 'plasticboy/vim-markdown'
" status line
Plugin 'itchyny/lightline.vim'
call vundle#end()
" lightline config
let g:lightline = {
\ 'colorscheme': 'wombat' ,
\ }
A quick overview about the different plugins
- vim-jade offers syntax highlighting for jade
- mango - awesome highlighting for JavaScript
- emmet, zencoding style support
- jsint - a js hinter
- Ctrl-P - a neat finder for all the things
- Tabular, indenting the way you wanted to
- markdown, markdown vim mode
- lightline - colorful themes (see the wombat configuration)
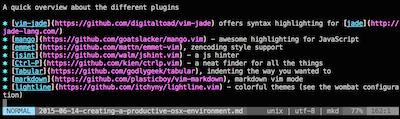
The theme makes vim look like this

git
Nothing special about my git configuration, the two aliases below allow you to easily download a pull request and check it out locally and the fclone alias just clones the first level and thus saves a lot of bandwidth, if you just want to look something up or build the current build and do not need the full history.
[alias]
pr = "!f() { git fetch origin pull/$1/head:pr/$1; }; f"
fclone = "!f() { git clone --depth 1 $1; }; f"
Backup
If you were lazy, time machine is a nice and easy to use backup solution. Many home NAS solutions like QNAP already offer a time machine mode. Me being the command line guy and not sure about the TimeMachine format checked out existing backup solutions that backup into a file format that is readable from all operating systems and settled with tar.gz. The software I use is duply, which is based on duplicity. Duply is pretty simple to setup and run. If you seek alternatives, a couple of them are listed on the duply website. Always keen, what others are using, though.
Keyboard shortcuts everywhere
On to one of my favourite topics: keyboard shortcuts: This is the secret sauce of productivity, not having to move your hands to the mouse or the trackpad. I try to not use the mouse as much as possible, but it is still a habit. Whenever I found a new useful keyboard shortcut, I will put it up as a post-it note on my TFT to remind me to use it. This is how I learned most of the intellij shortcuts after switching from eclipse. I wont talk so much about about applications here, but rather about OSX. One of the tricky things is to ensure, that osx shortcuts do not interfere with application shortcuts (which unfortunately happens with intellij)
First off, I like spaces. I usually group my spaces by some topic (like my communication space has email, hipchat and IRC together), I highly dislike one space with all the applications. Switching from one space to another is just hitting ctrl+left/right arrow.
Most of the time I only have on iterm2 window open, which contains a fair share of terminals. Switching terminals works by using cmd+left/right arrow or cmd+number.
One of the most important shortcuts in osx for me is actually unbound. If you start several windows from one application (like several chrome windows each containing several tabs, usually needed for testing web apps in private mode), there is no possibility to just page through those by default. However you can configure this in the System Preferences -> Keyboard -> Shortcuts. The correct shortcut is Move focus to next window and I usually bind that to alt+tab.
With the last major osx release to yosemite the behaviour of the green resizing button changed to move an app to full screen. Something I actually never want. Some applications support a double-click on their top bar to jump to maximum size, chrome for example only jumps to maximum height. In order to fix this erratic behaviour by just using the right keyboard shortcut, you should install ShiftIt using cask. By pressing ctrl+alt+cmd+m you can maximise any windows. There are a couple of other shortcuts, but this is the one I actually need most, when not using an external display.
Regarding intellij I usually keep the default shortcuts. My only change is to switch to the next/previous editor window, which is usually cmd+left/right, that is caught by osx. My workaround is to configure Main Menu -> Window -> Editor Tabs -> Select Next Tab/Select Previous Tab each to ctrl+shift+left/right.
Fonts
A fresh installed osx does lack a couple of fonts. You should install Calibri (used by Microsoft, so might be needed for some presentations) and find yourself a couple of awesome fonts at Google Fonts, that you use for presentations. Speaking of awesome fonts, make sure you also install stuff like Font Awesome (used by Bootstrap or Semantic-UI), so you can use neat icons in presentations.
Going dark
One of the things I usually do immediately is try to switch to dark themes by default
- OSX allows for dark menu and bar
- intellij has the darcula theme, it is really nice
- iterm has also a dark theme by default, it is a terminal after all!
- searching for hipchat reveals some dark themes (here and here), but I could not get them working at the time of this writing with hipchat 3.3.1
- Same for Thunderbird
- Atom has a couple of nice dark themes to use
- komanda for IRC has a neat dark theme (how I wish hipchat would look like when being able to add a dark theme)
- Chrome has a ton of themes to choose from
Ping me for other nice dark apps, happy to include them
Chrome
Just a few minor notes about chrome, which comes with nice configuration out of the box. I would always disable the password manager. I switched my default search engine to duckduckgo, just add a google like query https://duckduckgo.com/?q=%s to your search engine config. Might be a nice plugin to actually randomize each search to another search engine…
If you do not want to put your chrome settings into the internet, you can use this useful little python script called py-chrome-bookmarks to import/export your bookmarks.
Chrome Plugins
- Awesome Screenshot (minus), allows you to take screenshots of the full site
- Check my links, easy check all links on a website, if they are 200/400. Useful when writing blog posts
- Google Cast, plugin for the google chromecast
- HTTPS Everywhere, nice EFF plugin to upgrade every connection to HTTPs is possible
- JSONView, nice formatted JSON output, that can be expanded/closed with a click
- uBlock, a more resource saving popup blocker
- FlashControl, granular flash control for the websites you visit
Elasticsearch
As I do work for elastic, I will just include a couple of nice tools, that I use for my daily work here as well, that might be useful, in case you use Elasticsearch, logstash or kibana.
- esvm, Elasticsearch version manager to conveniently start different es clusters from the console
- makelogs, a simple log generator for testing kibana
- stream2es, a tool to stream different data sources into elasticsearch
- Grok Constructor, to construct grok expressions for logstash
- Grok Debugger, to debug grok expressions, useful to understand why lines matched or did not match
Notifications
One last word about notifications. I think they are bad, but that is obviously just me. I really dislike notifications like chat notifications that have not been directed to me and try to disable those whenever possible. Same for email or commits of the projects I am working on. This also implies that tools like the terminal-notifier should be used scarcely.
If you need to do focus work, maybe a shell script tuning down those notifications already helps a lot.
Next steps
That’s it. I just scratched the surface of what to do, after you got a fresh installation of OSX, and I am sure there are millions of things all of us developers do different as we all have different habits. This at least helps me to remind certain things.
If you have any tools to recommend, drop me a note and I will create another blog post. I try to refrain to include any commercial tools in here for now. I think there is enough awesome open source software available in the world. If not, we need to fix it.
Also, there are a fair share of links about commandline productivity out there, feel free to check the art of command line, bash one liners or github dotfiles to do the next steps.